Note: This is part of a tutorial series. I am currently working to separate tutorials out to their own section, but for now just posting in my blog. Part 2 also needed a few adjustments due to changes with the Yelp API, please stay tuned for this. However the following article still contains a great overview into getting started with Webservices and APIs for beginners.
What is an API?
Application Programming Interface: A set of definitions and protocols for building and integrating application software. (source: https://www.redhat.com/en/topics/api/what-is-a-rest-api)
Why an API?
In order for our website to get information from an external provider the two systems must talk to each other in a language they understand. An API facilitates this communication in a standardized manner.
Deeper Dive into what an API is
An API serves as the intermediary layer that allows different software applications to communicate with each other. By defining a set of rules and specifications, APIs enable developers to access and interact with external software components, services, or platforms efficiently.
They abstract the complexity of accessing these services directly, providing a simplified way for developers to integrate diverse systems and functionalities into their applications.
It’s sometimes referred to as a contract between an information provider and an information user—establishing the content required from the consumer (the call) and the content required by the producer (the response).
The Remote Control Analogy
| Television Remote | API (Application Programming Interface) | |
| Function | Controls devices like TV, lights, and fans | Manages interactions with software applications/platforms |
| Operation | Press a button to send signals (infrared, Bluetooth, WiFi) to devices. | Send a request to endpoints using HTTP methods for actions like retrieving or updating data. |
| Abstraction | Hides the complexity of devices; simple interface for complex actions. | Conceals server and database complexities; straightforward interface for intricate operations. |
Common Principle: Both serve as intermediaries that abstract technical complexities, offering streamlined control and interaction without the need for deep understanding of the underlying mechanisms.
Use Cases of an API:
- Data Sharing Between External Organizations (Our Use Case)
- Scenario: A company requires integration with third-party services for enhanced functionality, such as payment processing (PayPal, Stripe), social media interactions (Twitter, Facebook), and cloud storage solutions (AWS S3, Google Cloud Storage).
- Role of API: Enables the business to seamlessly incorporate these external services into its operations, allowing for efficient data exchange and access to specialized functionalities without the need for direct system-to-system integration.
- Integration & Data Sharing Within an Organization
- Example: DMV Online Services
- Scenario: A public-facing website allows individuals to renew their driver’s licenses online. The site interacts with a statewide database containing driver information across New York State.
- Role of API: Facilitates secure and selective data exchange between the public website and the driver database, ensuring that users can access or update their records without exposing sensitive information or enabling access to another individual’s records.
Additional Use Cases
- Mobile Application Development
- Enables features like user authentication, data synchronization, and push notifications.
- Automation
- Facilitates workflows between tools, e.g., integrating email submissions into a CRM to start the admissions process in educational institutions.
- IoT (Internet of Things)
- Connects devices like smart speakers to personal accounts for seamless daily updates, ensuring secure data exchange.
- E-commerce
- Syncs the internal inventory system with the website to reflect current stock levels, enabling dynamic ordering and stock management based on user activity.
How will we make our API request?
We will use javascript and make a request over HTTP.
HTTP
What is HTTP?
HTTP (HyperText Transfer Protocol) is the protocol used for transmitting web pages over the internet. It is the foundation of data communication for the World Wide Web.
How APIs and HTTP Work Together
APIs often use HTTP protocols to facilitate communication between client applications and web servers. When you interact with a web API, you typically send an HTTP request to a specific URL, and the server responds with the requested data or an appropriate status code.
HTTP Methods
These define the action to be performed on the resource
GET
Used to retrieve data from a server
Common things we will retrieve with GET
- A webpage or HTML file.
- An image or video.
- A JSON document.
- A CSS file or JavaScript file.
- An XML file.
The GET method shouldn’t change the state of any resource on the server
POST
The POST HTTP request method sends data to the server for processing.
The data sent to the server is typically in the following form:
- Input fields from online forms.
- XML or JSON data.
- Text data from query parameters.
So what does this allow us to do as developers?
- Make a post to social media or a web forum
- Save data from a form to a database (ex: a contact us form)
- Calculate a result based on user input
- Ex: a pizza ordering page. Sales tax can be calculated on the server based upon size and toppings picked and added to the total price.
HEAD
The HTTP HEAD method simply returns metadata about a resource on the server.
Why is this useful for Developers? What can we do with it?
- Determine The size of a resource on the server.
- Check to see If a resource exists on the server or not.
- Check The last-modified date of a resource.
- Validate a cached resource on the server.
Additional HTTP Methods
Version 1.1 of the Hypertext Transfer Protocol introduced five new HTTP verbs. We will not go over these today
- PUT.
- DELETE.
- OPTIONS.
- TRACE.
- CONNECT.
HTTP Status Codes
These codes indicate the result of the HTTP request.
200 OK: The request was successful.
201 Created: The resource was successfully created.
400 Bad Request: The server could not understand the request due to invalid syntax.
401 Unauthorized: Authentication is required and has failed or has not yet been provided.
404 Not Found: The requested resource could not be found.
500 Internal Server Error: The server encountered an unexpected condition.
REST APIs vs Regular APIs
This is also an important topic to discuss but will be left out of the 15 minute presentation due to time constraints.
Connecting this to our scenario
When a visitor navigates to the Tully’s restaurant page from JP’s Restaurant Search, an interesting behind-the-scenes interaction takes place. As soon as the page loads, our site initiates a request to Yelp’s RESTful API. This isn’t just any request; it’s specifically crafted to retrieve the three latest reviews for Tully’s.
- Initiating the Request: The moment Tully’s page is accessed, Rochester Pulse sends out a call to Yelp’s API. This call is made using HTTP
- Yelp’s API at Work: Yelp’s API, designed to handle such requests efficiently, recognizes our need for the latest Tully’s reviews. It immediately queries Yelp’s extensive database for the most recent feedback left by diners.
- Data Preparation: Once found, these reviews aren’t sent over as-is. Instead, Yelp’s API translates them into JSON (JavaScript Object Notation), a lightweight and easy-to-parse data format. This ensures compatibility with a wide range of platforms, including our website.
- Receiving the Data: Our website, now on the receiving end of this JSON-formatted data, is ready for the next step. It parses the JSON, extracting the relevant review information.
- Displaying the Reviews: Finally, with the data decoded, our site dynamically updates the Tully’s restaurant page to showcase these fresh, real-time reviews.
JSON
Note: This is a quick review from the earlier unit where we covered JSON. This won’t be discussed very much in the 15 minute presentation
As mentioned above, many REST API’s will return the data we need in JSON format. Let’s take a quick look into what JSON is
JSON stands for JavaScript Object Notation
JSON is a lightweight data-interchange format. It is easy for humans to read and write. It is easy for machines to parse and generate. (https://www.json.org/json-en.html)
Here is a very simple JSON string: ‘{“name”:”John”, “age”:30, “car”:null}’
It defines an object with 3 properties:
- name
- age
- Car
(example borrowed from W3schools: https://www.w3schools.com/js/js_json_intro.asp)
In the example above, name=John, age=30, and car=null.
Most programming languages should provide or have libraries you can use to interpret JSON, and use the data sent in the string in our programs. Javascript and PHP have built in ways to do this. Other languages like Python have a module you can import like: import json. In theory you could do the parsing yourself, but I would not recommend this path as this problem has likely already been solved for you.
Guide to integrating with many external APIs
We’re set to dive into some exciting work! Here’s a straightforward guide (set of 6 steps) to integrating almost any web service into your website. Though it might seem daunting at first, mastering the process with one service, like fetching Yelp’s latest reviews, simplifies future endeavors, such as retrieving the latest tweets.
- Find & sign up on the developer page.
- Obtain a key
- Review Documentation and Plan Requests (find endpoints needed etc..)
- Initiate the Request
- Receive The Data
- Display The Results
Step 1 – Find & sign up on the developer page.
Generally this may be found by googling the name of source, plus the word(s) developer or API.
Examples:
- Twitter (X): https://developer.twitter.com/en
- Yelp: https://docs.developer.yelp.com/
- Google Products: https://console.cloud.google.com/
We will be using the Yelp Fusion API.
Step 2 – Obtain a key!
Accessing data from various services usually requires a form of authentication. This is predominantly achieved through the use of an API key, although other methods exist.
Why do services like Yelp/Google/Instagram make us go through this step?
Some Reasons Include:
- Request Monitoring: API keys enable service providers to monitor the number of requests made by each user. Running servers incurs costs, and to manage resources efficiently, providers often set limits on the frequency of data requests.
- Access Control: Authentication acts as a gatekeeper, determining what data a user can access. For instance, accessing specific information on LinkedIn might require prior approval. The service provider reviews the data being requested to ensure it’s used appropriately, a practice that has gained emphasis following incidents like the Facebook/Cambridge Analytica scandal.
Another Consideration at this time may be an approval Process: Depending on the service, obtaining an API key may involve a preliminary approval process. For platforms like LinkedIn, you might need to submit an application detailing your app’s purpose, the data fields you require, and how you intend to use the data. This process ensures that applications adhere to the service’s usage policies and data protection standards.
Step 3 – Review Documentation & Plan Requests (find endpoints needed etc..)
.
We will likely need to interact with various Yelp endpoints to get the data we need. Until we review the documentation for that specific source we won’t know how to do this!
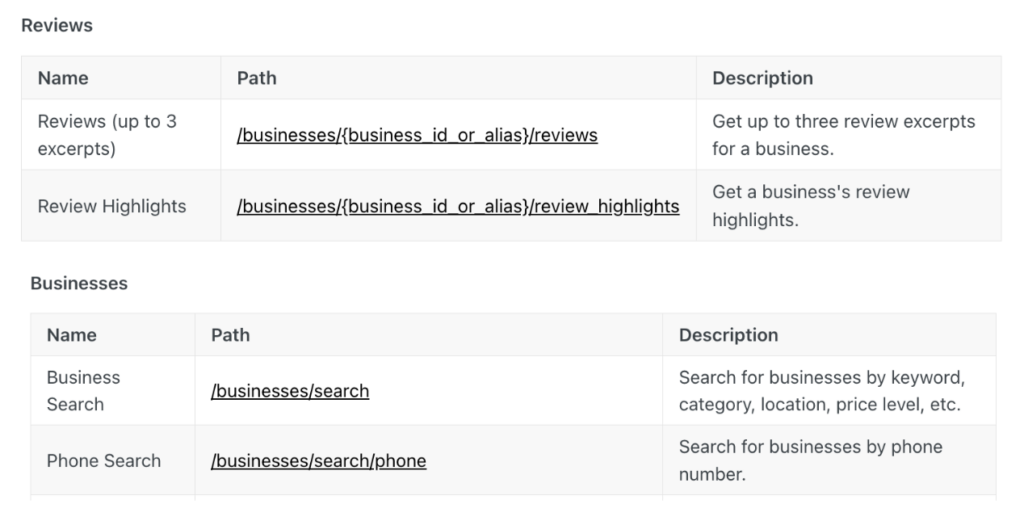
- To get general business information like phone number, location and hours we will need to use the Businesses Endpoint
- To then get reviews from a specific business we will then need to use the Reviews Endpoint
For today’s demonstration we will focus on just getting the existing reviews from a business, therefore we will be using the Reviews Endpoint

Step 4 – Initiate the Request
Initiating a request to a RESTful web service is a crucial step in the process of integrating external data or functionalities into our website. This can be done either from client-side JavaScript or using a server-side tool. Here’s a brief overview of both methods:
When using client-side JavaScript, you make an HTTP request directly from the user’s browser. This is often done using the fetch API or XMLHttpRequest.
Server Side Tools (PHP):
in PHP, you might use curl or another HTTP client library to make the request.
Step 5 – Receive The Data
The next step is to receive and process the data, typically formatted as JSON. This process involves waiting for the response from the API, parsing the JSON data, and then using it within your application.
Using Javascript Fetch methods this may entail:
- Wait for the Response: After sending the request, use the .then() method to wait for the API to respond. The fetch API returns a promise that resolves with a Response object.
- Parse the JSON: The Response object contains a method .json() that returns another promise. This promise resolves with the result of parsing the body text as JSON.
- Use the Data: Once the JSON data is parsed, you can use it within another .then() method. This is where you would implement logic to display the data on your webpage or further process it as needed.
Step 6 – Display The Results
Using the methods we have already learned earlier this semester such as: document.getElementById(), innerHTML, and more we can then update various parts on our website. I will demo this part.
Next Steps
Part 2 of this tutorial is currently being revamped, as I need to update the instructions to work directly with the Yelp API. Should be published by October 25, 2024 so please check back soon if interested!